Portfolio section
Shortcode:
[zp_portfolio preselect_cat="graphics" lightbox="true"] “preselect_cat” is a portfolio category slug. “lightbox” option are ‘true’ or ‘false’
Blog section
5 Ways Yoga Can Help Enhance Your Career
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
Read More3 Secrets To Rocking Your Yoga With Ayurveda
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut
Read MoreShortcode:
[blog_section columns="3" items="3" category="" exclude_ids="" post_in="" ][/blog_section]
Services section
Meditation.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
More InfoShortcode:
[services columns="4" align="center" items="4"]
Image section
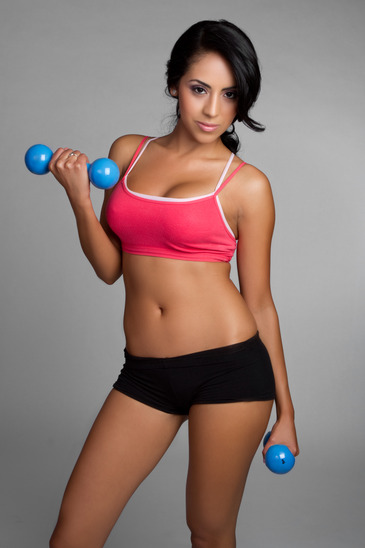
Single Photo Example
Here is an example with one single photo displayed on the right.
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius..
Shortcode:
[image_section image_url="IMAGE_URL" link="IMAGE_LINK" title="TITLE" desc="DESCRIPTION" image_position="right/left" ]CONTENT_HERE[/image_section]
Video section
An Embed Video Example
Here is an example with an embed video displayed on the left
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
Shortcode:
[video_section src="VIDEO_URL" title="TITLE" desc="DESCRIPTION" video_position="left/right" height="200" width="300"]CONTENT_HERE[/video_section]
slider section
Shortcode:
[slider_section slidename="SLIDER_NAME" slideshow="SLIDESHOW" caption="true" slider_position="left/right" title="TITLE" desc="DESCRIPTION" ]CONTENT HERE[/slider_section] NOTE: “slidename” serves as the ID of the slider. This must be unique and must be one word only. “slideshow” is a slug of the slideshow. See “Slides”
Prices section
Shortcode:
[pricing columns="3"][/pricing]
Team section
John Doe
Hatha Yoga Teacher
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Ericka Doe
Jivamukti Yoga Teacher
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Stephanie Doe
Vigorous Vinyasas Teacher
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Jane Doe
Anusara Yoga Teacher
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Shortcode:
[team columns="4" align="left" ][/team]
Testimonials section
Shortcode:
[testimonial_section]
Clients section
Shortcode:
[client_carousel name="1"][/client_carousel]
Contact section
Shortcode:
[contact_section]CONTACT_FORM_7_SHORTCODE[/contact_section]
Button Style
DefaultPrimarySuccessInfoWarningDangerInverse
Shortcode:
[button class="btn-default" size="btn-lg" inline="false" link="#" ]Default[/button] [button class="btn-primary" size="btn-lg" inline="true" link="#" ]Primary[/button] [button class="btn-success" size="btn-lg" inline="true" link="#" ]Success[/button] [button class="btn-info" size="btn-lg" inline="true" link="#" ]Info[/button] [button class="btn-warning" size="btn-lg" inline="true" link="#" ]Warning[/button] [button class="btn-danger" size="btn-lg" inline="true" link="#" ]Danger[/button] [button class="btn-inverse" size="btn-lg" inline="true" link="#" ]Inverse[/button]
Button Sizes
Extra LargeLargeMediumSmallExtra Small
Shortcode:
[button class="btn-default" size="btn-hg" inline="false" link="#" ]Extra Large[/button] [button class="btn-default" size="btn-lg" inline="true" link="#" ]Large[/button] [button class="btn-default" size="" inline="true" link="#" ]Medium[/button] [button class="btn-default" size="btn-sm" inline="true" link="#" ]Small[/button] [button class="btn-default" size="btn-xs" inline="true" link="#" ]Extra Small[/button]
Modal Box
Shortcode:
[modal modal_name="" btn_label="" btn_size="btn-hg" btn_class="btn-default"][modal_header title=""][/modal_header][modal_content][/modal_content][modal_footer][/modal_footer][/modal]
Tooltips in a modal
Here is some dummy text. You can also use tooltips. That one showed on top, but you can have it on the bottom too! How about left or right?
Shortcode:
[tooltip position="right" title="Hey, i'm a right tooltip!" ]right[/tooltip]
Popover in a modal
This popover should trigger a popover on click.
Shortcode:
[popover position="right" title="popover title" label="And here's some amazing content. It's very engaging. right?"]popover[/popover]
Info Boxes
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
Shortcode:
[alert class="alert-warning" ]TEXT HERE[/alert] [alert class="alert-success" ]TEXT HERE[/alert] [alert class="alert-info" ]TEXT HERE[/alert] [alert class="alert-danger" ]TEXT HERE[/alert]
Tabs
Shortcode:
[tab ids="tab1,tab2,tab3" nav="Tab 1,Tab 2,Tab 3"] [tabpane id="tab1"][/tabpane] [tabpane id="tab2"][/tabpane] [tabpane id="tab3"][/tabpane] [/tab]
Accordion
Shortcode:
[accordion_wrap] [accordion id="one" title="TITLE"]CONTENT HERE[/accordion] [accordion id="two" title="TITLE"]CONTENT HERE[/accordion] [accordion id="three" title="TITLE"]CONTENT HERE[/accordion] [/accordion_wrap]
Two Columns
Shortcode:
[column_wrapper] [one_half][/one_half] [one_half][/one_half] [/column_wrapper]
Three Columns
Shortcode:
[column_wrapper] [one_third][/one_third] [one_third][/one_third] [one_third][/one_third] [/column_wrapper]
Four Columns
Shortcode:
[column_wrapper] [one_fourth][/one_fourth] [one_fourth][/one_fourth] [one_fourth][/one_fourth] [one_fourth][/one_fourth] [/column_wrapper]